Saturday, 17 June 2017
How to Change Button image when button is clicked
Download Source Code of this Example
Read
How to Use Image as a Button in Android
After practicing the above example you can do this example.
Changing Button image when the button is clicked is popular in may android applications.
For example : In Movie tickets booking application , if we select a seat it's image will be changed to different color or image.
We are going to do the same in our Example.
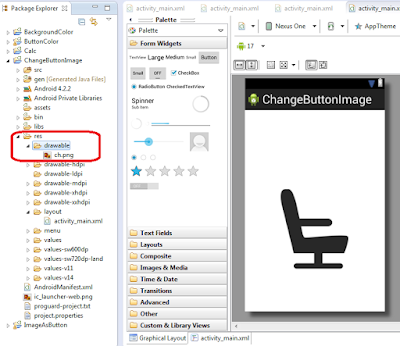
First create a new project drag and drop a button, copy a chair image from your computer and paste it in new drawable folder under res directory and do the xml coding part required to set the image to the button as you have practiced in the last example.
Till that you will get the result as:
Then also copy and paste another chair image which is in different color. i have choosen red color chair.
Then Open MainActivity.java and register the Button part and also include a boolean variable to check the button is clicked or not clicked.
Then use switch staement and type the code as in the image
public class MainActivity extends Activity implements OnClickListener {
Button chair;
Boolean b=false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chair=(Button)findViewById(R.id.button1);
chair.setOnClickListener(this);
}
@Override
public void onClick(View v)
{
switch (v.getId()) {
case R.id.button1:
if(b)
{
chair.setBackgroundResource(R.drawable.ch);
b=false;
}
else
{
chair.setBackgroundResource(R.drawable.redchair);
b=true;
}
break;
default:
break;
}
}
}
In the above code i have used the if conditon to check whether the chair is clicked or not.
If the chair is not clicked the black chair will appear or if it is clicked red chair will appear, if the chair is clicked again the black chair will appear.
This condition will be useful in real time application because, the user may want to select a chair first but later he can choose a different chair, the application must be user friendly, thus we are using such a code.
the setBackgroundResource is similar to that setting background in xml file.
The output will be
When clicked again
You can try out with your own ideas also you can combine this with
Working with multiple buttons in Android
use switch statement with different button id's and with the help of if else conditon you can change multiple button's images.
Practice the previous examples well.
Subscribe to:
Post Comments
(
Atom
)










No comments :
Post a Comment